上篇學會了繪製圖形,此篇是要帶大家一起新增細部設定與使用色彩
GOGOGO!
填入顏色時,需先宣告顏色再開始繪製圖形,可使用方法有以下~
// 填滿圖形的顏色
ctx.fillStyle = "rgba(0,0,0,0.5)";
// 圖形邊線的顏色
ctx.strokeStyle = "rgba(0,0,0,0.5)";
// 設定宣告顏色的透明度
ctx.globalAlpha = 0.2;
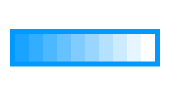
// 範例
ctx.fillStyle = 'rgb(0,153,255)';
ctx.fillRect(100, 100, 150, 37.5);
for (let i = 0; i < 10; i++) {
ctx.fillStyle = 'rgba(255,255,255,' + (i + 1) / 10 + ')';
for (let j = 0; j < 4; j++) {
ctx.fillRect(105 + i * 14, 105 + j * 37.5, 14, 27.5);
}
}
範例圖形
漸層分為兩種,分別為線性與放射狀,並使用指令操控顏色
// 線性漸層
ctx.createLinearGradient(x1, y1, x2, y2)
// 放射狀漸層
ctx.createRadialGradient(x1, y1, r1, x2, y2, r2)
// 漸層顏色,position 為 0 ~ 1
ctx.gradient.addColorStop(position, color)
使用方法:首先將顏色設定好,再將顏色指定到需要使用的圖形
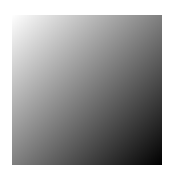
// 範例
let lineargradient = ctx.createLinearGradient(50, 50, 200, 200);
lineargradient.addColorStop(0, 'white');
lineargradient.addColorStop(1, 'black');
ctx.fillStyle = lineargradient;
ctx.fillRect(50, 50, 150, 150);
範例圖形
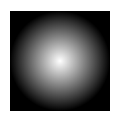
// 範例
let radgrad = ctx.createRadialGradient(100, 100, 0, 100, 100, 50);
radgrad.addColorStop(0, 'white');
radgrad.addColorStop(1, 'black');
ctx.fillStyle = radgrad;
ctx.fillRect(50, 50, 100, 100);
範例圖形
設定寬度時直接填入數值即可
ctx.lineWidth = value
端點樣式一共分為三種,如下
butt: 方形樣式,無突出round: 圓形樣式,突出,半徑等同線寬的一半square: 方形樣式,突出,突出長度等同線寬的一半ctx.lineCap = type
// 範例
let lineCap = ['butt', 'round', 'square'];
for (let i = 0; i < lineCap.length; i++) {
ctx.lineWidth = 15;
ctx.lineCap = lineCap[i];
ctx.beginPath();
ctx.moveTo(25 + i * 50, 10);
ctx.lineTo(25 + i * 50, 140);
ctx.stroke();
}
範例圖形
接合處樣式一樣分為三種,如下
round: 弧型連接樣式bevel: 斜面連接樣式miter: 斜交連接樣式lineJoin = type
// 範例
let lineJoin = ['round', 'bevel', 'miter'];
ctx.lineWidth = 10;
for (let i = 0; i < lineJoin.length; i++) {
ctx.lineJoin = lineJoin[i];
ctx.beginPath();
ctx.moveTo(25, 35 + i * 40);
ctx.lineTo(65, 75 + i * 40);
ctx.lineTo(105, 35 + i * 40);
ctx.lineTo(145, 75 + i * 40);
ctx.lineTo(185, 35 + i * 40);
ctx.stroke();
}
範例圖形
陰影共有四個方法可設定,基本上幾乎同 css 的設定
shadowOffsetX: X 軸的偏移量shadowOffsetY : Y 軸的偏移量shadowBlur : 模糊度shadowColor : 顏色// 範例
ctx.shadowOffsetX = 5;
ctx.shadowOffsetY = 5;
ctx.shadowBlur = 5;
ctx.shadowColor = 'rgba(0, 0, 0, 0.5)';
let lineJoin = ['round', 'bevel', 'miter'];
ctx.lineWidth = 10;
for (let i = 0; i < lineJoin.length; i++) {
ctx.lineJoin = lineJoin[i];
ctx.beginPath();
ctx.moveTo(25, 35 + i * 40);
ctx.lineTo(65, 75 + i * 40);
ctx.lineTo(105, 35 + i * 40);
ctx.lineTo(145, 75 + i * 40);
ctx.lineTo(185, 35 + i * 40);
ctx.stroke();
}
範例圖形
設定重疊圖形的呈現方式,共有 12 種,詳細可參考MDN
ctx.globalCompositeOperation = type
此方法可將某圖層裁剪成自己需要的形狀
ctx.clip();
// 範例
ctx.fillRect(0, 0, 150, 150);
ctx.beginPath();
ctx.arc(75, 75, 60, 0, Math.PI * 2, true);
ctx.clip();
ctx.fillStyle = '#777';
ctx.fillRect(0, 0, 150, 150);
範例圖形